El equipo de elegant themes acaba de anunciar una gran actualización de su tema Divi, una actualización que acelera Divi en todos los ángulos creando una base sobre la cual puedes hacer crecer tu sitio web con módulos sin preocuparte de hacerlo más cargado.
Ahora Divi es un tema super liviano modularizando su Framework PHP, cargando y procesando solamente lo que necesita bajo demanda en función de los módulos y funciones que utiliza.

Algunas de las mejoras que se han realizado:
Dynamic PHP framework.
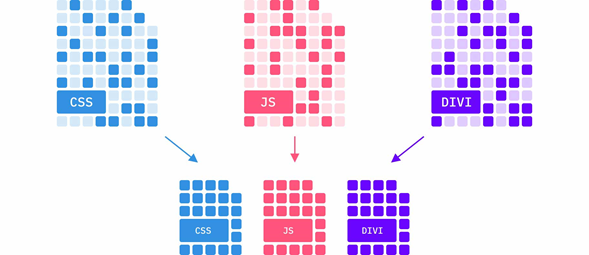
Este nuevo framework dinámico solo procesa y renderiza los módulos necesarios que se utilizan en cada página. Todo es ejecutado de acuerdo a lo necesario, Si tu página solo usa 5 de los 50 módulos que ofrece Divi, Divi solo procesará las funciones necesarias para esos 5 módulos y se salta el resto. Si esos 5 módulos no son usadas por alguna característica como efectos de Scroll, animaciones, opciones de fijado (Sticky) opciones de borde, entonces no se procesan más dichas funciones. Divi está mucho más liviano, porque se está eliminando todo lo que no se está usando sobre la marcha, en otras palabras cualquier cosa que pueda considerarse Bloat, está siendo eliminada desde el Backend.
Dynamic CSS.
La misma técnica aplicada a Dynamic PHP se aplica igual a la optimización del CSS, el archivo de CSS de Divi que tenía un peso de 860kb se ha reducido a tan sólo 54kb, Se ha tomado este gran archivo y se ha dividido en cientos de pequeños códigos, en cada página estos códigos se combinan para formar una hoja de estilo única que contiene solo las piezas necesarias para diseñar esa página particular, según los módulos las características del módulo y las opciones de diseños del tema que se esta utilizando.
Smart Styles.
El CSS generado por el constructor de Divi también se ha optimizado para reducir los estilos duplicados y el tamaño general del archivo. Ahora, Divi identifica estilos duplicados y combina selectores en una sola lista. Con Divi Presets, puede crear páginas muy livianas porque cada módulo que usa un preset no necesita tener su propio bloque único de estilos, sino que puede compartir sus estilos con otros usuarios del preset
Java Script Optimización.
El tamaño del archivo de Javascript base de Divi a la mitad de su tamaño, gracias a que ahora Divi puede cargar a cada biblioteca parte del archivo javascript necesario a pedido cuando lo necesitan ciertos módulos que esté en uso en alguna página, también se han separado algunas características de Divi como Opciones de pegado (Sticky) Efectos de movimiento, cargando estas piezas solo cuando sea necesario. Esto ha permitido eliminar grandes fragmentos de código innecesario.
CSS critico

El nuevo sistema crítico de css de Divi le da mucha ventaja sobre los demás cosntructores de wordpress, ya que este nuevo sistema identifica los estilos css necesarios para rendrizar la primera mitad superior de la página web, aplazando y difiriendo la carga del resto del sitio y dado que el bloqueo de renderizado de css juega un papel muy grande en la velocidad de carga del sitio y muchos evaluadores como Coogle y Gtmetrix, la capacidad de divi de separar el código css crpitico del no crítico es una gran ventaja respecto de su competencia.
Google Fonts Caching
Las fuentes de Google ahora se almacenan en caché y se rederizan en línea en el encabezado. Esto elimina un bloqueo de procesamiento cuando se hace una solicitud y acelera los tiempos de carga. También se ha agregado la opción de eliminar archivos de fuentes heredados para reducir la carga útil.
WordPress Emoji Removal
Seamos honestos, cuantos de nosotros usamos los emojis de WordPress, WordPress viene con un sistema de emoji nativo, pero esto ya no es necesario debido al soporte nativo de emoji en los navegadores modernos. De hecho, los emojis nativos se ven mucho mejor que la versión de WordPress. Divi le ofrece la opción de deshabilitar los emojis nativos de WordPress, lo que elimina los recursos innecesarios.
Gutenberg Stylesheet Deferreal.
De forma predeterminada, Divi ahora cargará de forma diferida la hoja de estilo de bloques de Gutenberg en las páginas en las que esté utilizando Divi Builder. Todavía se cargará por si acaso, pero ya no bloqueará el procesamiento.
Dynamic Icons
Divi ahora se envía con subconjuntos de fuentes de iconos que se cargan a pedido en función de los módulos y las funciones que está utilizando. Esto reduce el tamaño de fuente del icono base de Divi de 90 kb hasta 6 kb. El conjunto de iconos completo se carga solo cuando es necesario. Esta opción está deshabilitada de forma predeterminada si está utilizando un tema secundario o un módulo Divi personalizado. Si su tema hijo o módulo Divi de tercera parte utiliza el conjunto completo de iconos Divi, entonces esta opción debería permanecer deshabilitada.
Jquery Deferreal
Divi moverá jQuery de la cabecera y lo cargará de forma asincrónica en el footer cuando no sea necesario en el encabezado. Esto elimina una solicitud de bloqueo de procesamiento y acelera los tiempos de carga. Si un script se pone en cola en el encabezado que requiere jQuery, se moverá de nuevo al encabezado para evitar conflictos. Esta opción se puede desactivar si causa problemas.
In-Line Stylesheets
Cuando el CSS dinámico está habilitado, el Divi style.css base es pequeño. Al cargar esto en línea, se elimina una solicitud de bloqueo de procesamiento y se mejoran las puntuaciones de PageSpeed de Google. Cuando se habilitan las opciones de hoja de estilo en línea del anuncio CSS crítico y CSS dinámico, se eliminan todas las solicitudes de CSS que bloquean la representación.